Table of Contents
WordPress themes are the building blocks of your website’s look and feel. They set the stage for how your content appears to visitors. A WordPress theme is a collection of files that control the visual design and layout of your WordPress site. It’s like choosing an outfit for your website.
When you pick a theme, you’re deciding on colors, fonts, and how things are arranged on the page. Themes make it easy to create a good-looking site without knowing how to code. You can change themes quickly, giving your site a whole new look in just a few clicks.
Themes do more than just make your site pretty. They can add features and change how your site works. Some themes are made for specific types of websites, like online stores or blogs. Picking the right theme is key to making your WordPress site work well for you and your visitors.
Key Takeaways
- WordPress themes control your site’s visual design and layout
- Changing themes can quickly give your site a new look without coding
- The right theme can add features and improve your site’s functionality
Fundamentals of WordPress Themes
WordPress themes shape how your website looks and works. They control the design, layout, and features of your site.
Defining a WordPress Theme
A WordPress theme is a set of files that determine your website’s appearance. It includes templates, stylesheets, and sometimes custom functions. Themes control colors, fonts, page layouts, and other visual elements.
You can think of a theme as your site’s outfit. It dresses up your content in a specific style. Themes don’t change your content, but they change how it’s presented to visitors.
WordPress comes with some default themes. You can also find thousands of free and paid themes in the WordPress Theme Directory.
The Role of Themes in Content Presentation
Themes play a crucial role in how your content looks to readers. They create the structure for your posts, pages, and other content types.
A good theme makes your content easy to read and navigate. It can highlight important information and guide visitors through your site.
Themes also affect your site’s functionality. Some themes include special features like:
- Custom page templates
- Widget areas
- Built-in customization options
These features let you adjust your site’s look and feel without coding skills.
Understanding Theme Types
WordPress offers different types of themes to suit various needs:
- Blog themes: Designed for personal or news blogs
- Business themes: Ideal for company websites
- E-commerce themes: Built for online stores
- Portfolio themes: Perfect for showcasing work
Some themes are multipurpose, meaning they can be used for different types of sites.
You’ll also find theme builders. These tools let you create custom themes without coding. They offer drag-and-drop interfaces for designing your site’s layout.
When choosing a theme, consider your site’s purpose and your technical skills. Pick one that matches your needs and is easy for you to use.
Elements of a WordPress Theme
WordPress themes consist of several key components that work together to create a website’s look and functionality. These elements control the visual design, structure, and interactive features of your site.
HTML Structure
The HTML structure forms the foundation of your WordPress theme. It defines the layout and organization of content on your web pages. You’ll find HTML in template files like header.php, footer.php, and index.php.
These files create the basic framework for your site. They include essential elements such as thesection, navigation menus, and content areas. The HTML structure also determines how your pages are divided into sections like headers, sidebars, and main content areas.
Template tags, which are special WordPress functions, are often embedded within the HTML. These tags pull in dynamic content from your WordPress database.
PHP and WordPress Functionality
PHP plays a crucial role in WordPress themes. It allows your theme to interact with the WordPress core and plugins. PHP code handles tasks like retrieving posts, displaying custom fields, and managing user interactions.
Key PHP files in a WordPress theme include:
- functions.php: Contains theme-specific functions and hooks
- single.php: Displays individual posts
- archive.php: Shows post archives
WordPress themes use PHP to create custom page templates, add widget areas, and integrate with plugins. This programming language enables your theme to be dynamic and responsive to user actions.
CSS and Visual Styling
CSS (Cascading Style Sheets) controls the visual appearance of your WordPress theme. It defines colors, fonts, layouts, and responsive design elements. The main stylesheet, style.css, is a required file for every WordPress theme.
CSS determines:
- Typography: Font sizes, styles, and spacing
- Colors: Background, text, and accent colors
- Layout: Positioning of elements and responsive breakpoints
- Animations: Hover effects and transitions
Many themes use preprocessors like Sass or Less to make CSS more manageable. These tools allow for variables, nesting, and other advanced features.
Javascript and Interactivity
Javascript adds interactivity and dynamic elements to your WordPress theme. It enhances user experience by creating smooth animations, form validations, and AJAX functionality.
Common uses of Javascript in WordPress themes include:
- Menu toggles for mobile navigation
- Image sliders and carousels
- Infinite scrolling for blog posts
- Pop-up modals and lightboxes
Many themes use Javascript libraries like jQuery to simplify coding and ensure cross-browser compatibility. Modern themes may also incorporate Javascript frameworks such as React or Vue.js for more complex functionality.
Customizing WordPress Themes
WordPress themes offer many ways to change how your site looks and works. You can make small tweaks or big changes to match your needs.
Customization Options and Tools
The WordPress Customizer is a built-in tool for changing your theme. You can access it from your dashboard under Appearance > Customize. It lets you edit colors, fonts, and layouts in real-time.
Many themes have their own options panel. This may give you more control over specific features.
For deeper changes, you can edit theme files directly. But be careful – this can break your site if done wrong.
Some popular customization tools:
- CSS editors
- Page builders
- Custom plugins
These tools help you change your site’s look without coding skills.
Site Editor and Full Site Editing
Full Site Editing is a new WordPress feature. It works with block-based themes to give you more control.
The Site Editor lets you change your whole site layout. You can edit headers, footers, and page templates.
With Full Site Editing, you can:
- Change site-wide colors and fonts
- Create custom page layouts
- Add blocks anywhere on your site
This makes it easier to build a unique site without coding.
Child Themes and Theme Inheritance
A child theme is a safe way to customize your WordPress site. It’s a separate theme that gets its main features from a parent theme.
Creating a child theme involves:
- Making a new folder in wp-content/themes
- Creating a style.css file
- Linking it to the parent theme
Child themes let you make big changes without touching the original theme files. This means your changes won’t be lost when the parent theme updates.
You can override any parent theme file in your child theme. This gives you full control over your site’s design.
Theme Selection and Implementation
Picking and setting up a WordPress theme is key to your site’s look and feel. The right theme makes your site stand out and work well for visitors.
Choosing the Right Theme for Your WordPress Site
Start by thinking about what you need for your site. Do you want a simple and minimalist design or something more complex? Free WordPress themes can work well for basic sites. Premium themes often have more features and support.
Look at multipurpose themes if you want lots of options. These fit many types of sites. Niche themes are made for specific industries or purposes.
Check theme ratings and reviews. This helps you avoid poorly made themes. Make sure the theme is mobile-friendly and works on all devices.
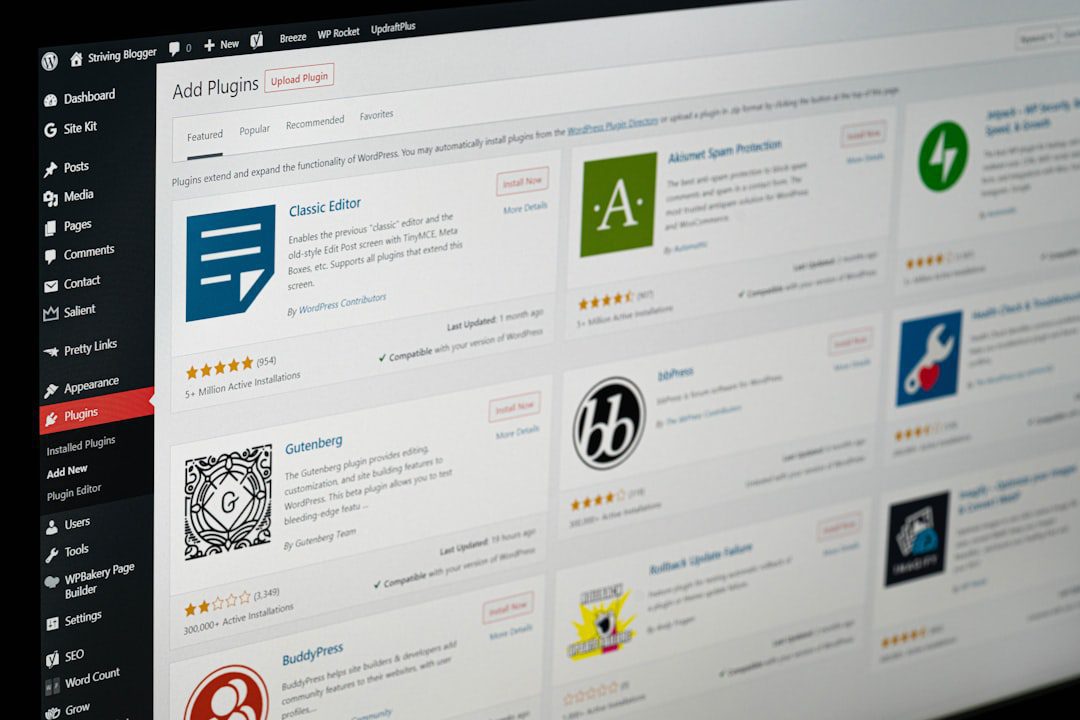
Installing and Activating Themes
To add a new theme, go to your WordPress dashboard. Click “Appearance” then “Themes” and “Add New”. You can search for free themes here or upload one you bought.
After finding a theme you like, click “Install” then “Activate”. Your site will now use this new theme. Some changes may happen right away to your site’s look.
Demo Content and Initial Setup
Many themes come with demo content. This shows you how the theme can look when set up. It’s a quick way to get started.
You can import this content to your site. Then change it to fit your needs. This saves time compared to starting from scratch.
After adding demo content, go through your site. Change text, images, and colors to match your brand. Remove any parts you don’t need.
Advanced Theme Functionality
WordPress themes offer powerful features beyond basic design. They allow you to create custom layouts, add interactive elements, and boost your site’s functionality. Let’s explore some advanced capabilities of WordPress themes.
Navigation Menus and Widget Areas
Navigation menus are key to user-friendly websites. You can create custom menus in different locations like headers, footers, and sidebars. This helps visitors find important pages easily.
Widget areas let you add dynamic content to your site. You can place widgets in sidebars, footers, or other spots defined by your theme. Common widgets include recent posts, search bars, and social media feeds.
To set up navigation menus:
- Go to Appearance > Menus in your WordPress dashboard
- Create a new menu and add pages, posts, or custom links
- Choose where to display the menu on your site
For widget areas:
- Head to Appearance > Widgets
- Drag and drop widgets into your theme’s predefined areas
Integrating Plugins and Page Builders
Plugins extend your theme’s capabilities. They add features like contact forms, SEO tools, and e-commerce functionality. Page builders work with your theme to create custom layouts without coding.
Popular page builders include:
- Elementor
- Divi Builder
- Beaver Builder
These tools offer drag-and-drop interfaces for easy customization. You can create unique layouts for different pages or posts.
To use a page builder:
- Install and activate the plugin
- Edit a page or post
- Use the builder’s interface to add sections, columns, and elements
Advanced Customization Techniques
For deeper customization, you can modify your theme’s code. This involves working with PHP, CSS, and sometimes JavaScript.
Some advanced techniques include:
- Creating custom page templates
- Adding new widget areas
- Modifying the functions.php file
To create a custom page template:
- Duplicate an existing template file (like page.php)
- Rename it (e.g., template-custom.php)
- Add your custom code
- Select the template when editing a page
Remember to use a child theme when making code changes. This keeps your customizations safe during theme updates.
Theme Maintenance and Support
Keeping your WordPress theme up-to-date and getting help when needed are key parts of using themes. Regular updates improve your site’s security and features. Good support helps you fix issues fast.
Updating and Managing Themes
To update your WordPress theme, go to your dashboard and click on “Themes” under “Appearance”. You’ll see a notification if updates are available. Click “Update Now” to get the latest version.
It’s smart to update themes often. New versions fix bugs and add features. They also keep your site secure from hackers.
Before updating, make a backup of your site. Sometimes updates can cause problems. A backup lets you restore your site if needed.
Some themes update automatically. Others need manual updates. Check your theme’s settings to see how it updates.
After updating, test your site. Make sure everything looks and works right. If you spot issues, contact the theme’s support team.
Customer Support and Resources
When you need help with your theme, there are several places to turn. Many theme creators offer support forums or help desks. You can ask questions and get answers from experts.
The WordPress.org Theme Directory is a great resource. It has free themes with community support. You can post in forums and get help from other users.
For paid themes, check the seller’s website. They often have detailed guides and FAQs. Some offer email or chat support too.
YouTube tutorials can be helpful for visual learners. Many theme creators make videos showing how to use their themes.
If you can’t find an answer, try WordPress forums. There’s a large community ready to help with theme issues.
Optimizing Themes for Performance
A well-optimized WordPress theme boosts your site’s speed and user experience. It also helps with search engine rankings and mobile compatibility.
SEO and Responsiveness
Your WordPress theme plays a big role in search engine optimization. Choose a theme that follows SEO best practices. This includes clean code, fast loading times, and proper use of headings.
Make sure your theme is responsive. This means it looks good on all devices – phones, tablets, and computers. Google favors mobile-friendly sites in search results.
Use descriptive alt text for images. This helps search engines understand your content better. It also makes your site more accessible to users with screen readers.
Speed Optimization and Image Files
Site speed is crucial for user experience and SEO. Choose a lightweight theme that loads quickly. Avoid themes with too many features you don’t need.
Optimize your images before uploading them. Large image files slow down your site. Use a tool to compress images without losing quality.
Consider using a caching plugin. This stores a static version of your pages, making them load faster for repeat visitors.
Minimize HTTP requests by combining CSS and JavaScript files. This reduces the number of files your site needs to load.
Try using a Content Delivery Network (CDN). This stores copies of your site on servers around the world, making it load faster for users in different locations.
Themes for Specific Use-Cases
WordPress themes come in many varieties to suit different website needs. Some focus on showcasing content, while others help you sell products or cater to specific industries. Let’s look at common theme types and how they can help you build the right site.
Themes for Blogs and Portfolios
Blog themes make it easy to share your writing or artwork. They often have clean layouts that put your posts front and center. Many blog themes let you customize colors and fonts to match your style.
For portfolios, themes usually offer grid or gallery layouts. These help you show off your work in an eye-catching way. Look for themes with big image areas and project detail pages.
Both blog and portfolio themes often include:
- Social media sharing buttons
- Comment sections
- Author bios
- Related post suggestions
Pick a theme that fits how often you post and what kind of media you share.
Themes for E-Commerce and Online Stores
E-commerce themes help you set up an online shop quickly. They work well with popular plugins like WooCommerce. Good store themes have features like:
- Product galleries
- Shopping carts
- Secure checkout pages
- Customer review sections
When choosing an e-commerce theme, think about how many products you’ll sell. Some themes work better for small shops, while others can handle large inventories.
Look for themes that make it easy to show off your products. Clear product pages and easy navigation are key for helping customers find what they want.
Multipurpose and Niche Themes
Multipurpose themes aim to work for many types of sites. They often come with lots of layout options and features. This flexibility can be great if you’re not sure what you need yet.
Niche themes focus on specific industries or website types. You might find themes for:
- Restaurants
- Real estate agencies
- Fitness studios
- Wedding planners
These themes usually have features tailored to their niche. A restaurant theme might include a menu builder and reservation system.
When picking between multipurpose and niche themes, think about your needs. Multipurpose themes offer more options but might need more setup. Niche themes can get you started faster if they fit your business well.
Frequently Asked Questions
WordPress themes play a key role in site design and functionality. Let’s look at some common questions about how themes work and how to use them effectively.
How do WordPress themes work?
WordPress themes control your site’s look and layout. They use PHP, HTML, and CSS to define the design and feel of a site. When you activate a theme, it changes how your content is displayed.
Themes don’t alter your content. They just change how it looks on the front end of your site.
What is the difference between a WordPress theme and a template?
A theme affects your whole site’s design. A template controls the layout of a single page type.
Themes control the appearance of an entire site, while templates define individual page layouts. You can use different templates within one theme.
Which programming language is primarily used in WordPress development?
PHP is the main language used in WordPress development. It’s used to build themes and plugins.
HTML and CSS are also important. They handle the structure and styling of your pages.
What does a WordPress theme include?
A WordPress theme includes several key files:
- style.css: Controls the visual design
- functions.php: Adds features and functionality
- index.php: The main template file
- header.php and footer.php: Control the top and bottom of pages
These files work together to create your site’s look and features.
What are theme templates and how do they work in WordPress?
Theme templates are PHP files that control how different parts of your site look. They work with WordPress to display your content.
Common templates include:
- single.php: For blog posts
- page.php: For static pages
- archive.php: For category and tag archives
These templates present the content stored in your WordPress database.
How to use a theme in a WordPress page?
To use a theme on your WordPress site:
- Go to Appearance > Themes in your dashboard
- Click “Add New” to find a theme
- Install and activate your chosen theme
Your new theme will apply to all pages on your site. You can then customize it further in the WordPress Customizer.